2019年にWordPressの新エディタGutenberg(グーテンベルク)がリリースされました。最初は使いづらい印象でしたが慣れてくるとこれはこれで馴染んできました。
WordPressのアップデートは常に最新に対応していたほうがセキュリティ的にも良いので、アップデートをおすすめします。
ここから本題です。
YouTube動画を投稿にレスポンシブで埋め込む時はAddQuickTagなどのプラグインやHTMLモードで直接クラスを記述してレスポンシブ対応を行う方法がありましたが、今回はビジュアルモードでYouTubeをレスポンシブで埋め込む最も簡単な方法を解説します。プラグインも不要でシンプルです。
2019年時点ではググってもやり方が掲載されている記事が見つからなかったので、これからWordPress触るぞって方は是非一読ください。
目次
グーテンベルグのビジュアルエディタにYouTubeを埋め込む
シンプルな埋め込み
もしレスポンシブ対応が不要であれば埋め込みたいYouTube動画のURLをコピーして、ビジュアルモードのグーテンベルグにそのままペーストすると簡単に埋め込みができます。便利ー!
この時HTMLはpタグの中にiframeが入りYouTubeが埋め込まれてる状態になります。
レスポンシブに対応した埋め込み
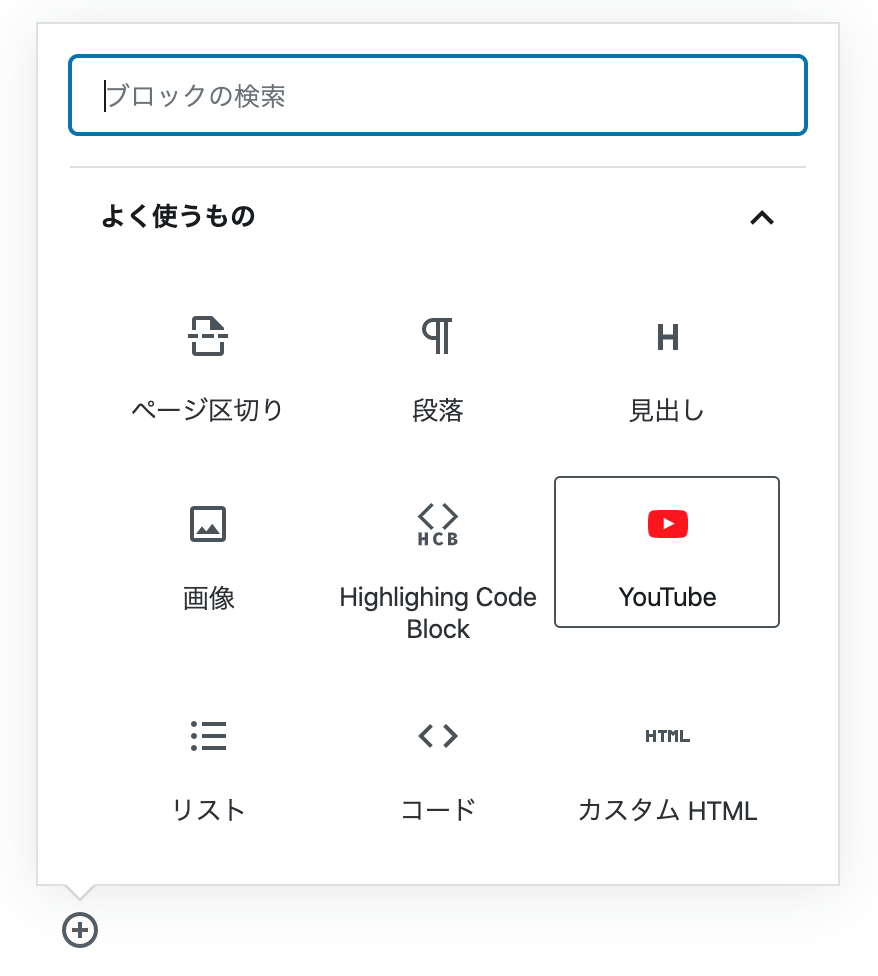
レスポンシブに対応させたい場合、ブロック追加ボタンを押してYouTubeを選択します。

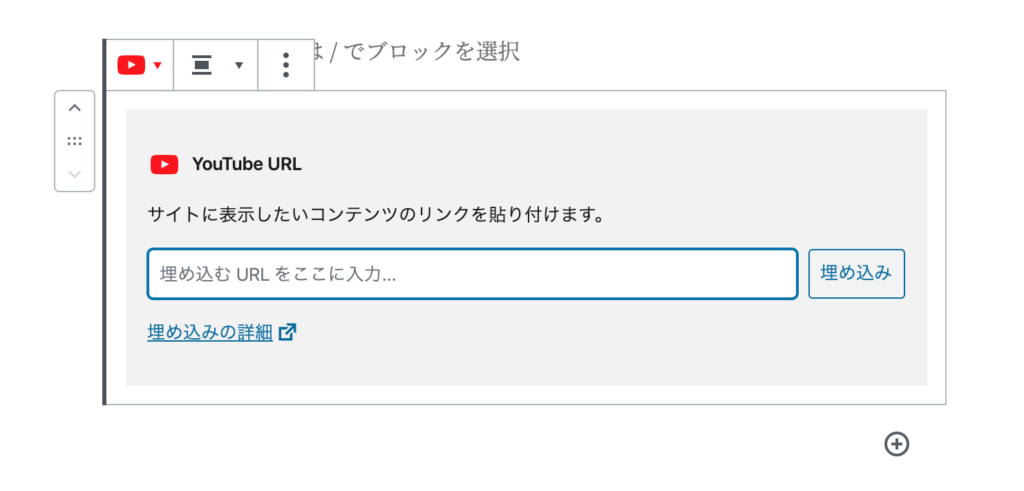
レスポンシブ対応させたいYouTube動画のURLをコピーして、入力欄に貼り付け、埋め込みボタンをクリックします。

こうするとiframeをfigureとdivの特定のクラスで自動で囲ってくれます。
あとはこのfigureとdivのクラスに対してレスポンシブ対応のCSSを書けばいいだけです。簡単。
下記のCSSをコピペして、任意のCSSファイルに貼り付けてください。
(※ 2020年4月時点では下記CSSで動作しますが、WordPressのバージョンアップなどにより仕様が変わった場合は適宜クラス名を変更してください。)
.wp-block-embed-youtube .wp-block-embed__wrapper {
position: relative;
width: 100%;
padding-top: 56.25%;
margin-top: 30px;
}
.wp-block-embed-youtube .wp-block-embed__wrapper iframe {
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}これで対応はすべて完了です。
まとめ
新エディタであるグーテンベルグもまだまだ可能性未知数ですが、クラッシックエディタはいずれ廃止になるかもしれませんので早めにグーテンベルグに慣れてしまいましょう!
クラッシックエディタとは違う方法で対応しなければいけないことも多々ありますが、やり方は必ずあるので困ったら自分で考える or ネット記事漁るかって感じで対応していきましょう!