Nuxt.js TypeScriptをVue.extendで開発する際にエディタ上(VSCode)でエラーが出て少しハマってしまったので、エラーが出ないよう最低限必要な環境構築をメモしておきます。
Vue.extendによる記法はNuxt.js TypeScriptを最もNuxt.jsらしく書くことができるTypeScript初心者にもおすすめの記法です。
Nuxt.js公式ドキュメント
Nuxt.js TypeScriptの公式ドキュメント
目次
Nuxt.js TypeScriptのインストール
$ yarn create nuxt-app <project-name>対話形式でのインストールになりますので、自分の作りたいプロジェクトに合わせて回答しインストールしてください。
途中、JavaScriptかTypeScriptか質問されるのでTypeScriptを選択してください。
srcフォルダを作成する
インストールが完了したらプロジェクトのフォルダ構成を整理するためにsrcフォルダを新しく作成し、componentsやpagesフォルダなどソースコードを管理する各フォルダをsrcに入れます。
$ mkdir src
$ mv assets components layouts pages plugins static store middleware src/作業フォルダをsrcにするのでnuxt.config.jsに一行追加します。
module.exports = {
srcDir: 'src/', // <= 追加
...
}開発を進めていくと.vueファイル内で諸々importすると思いますのでsrcフォルダをbaseURLとして認識させるためにtsconfig.jsonに設定します。
{
"compilerOptions": {
...
// "baseUrl": ".",
"baseUrl": "./src",
...
},
}
エディタのエラーを解消する
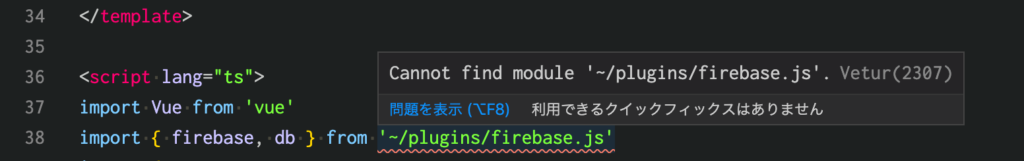
これで最低限問題ないかなとローカル環境を起動し適当にコードを書き始めていくと、エディタ上ではimportのところで下記のようにCannot find moduleエラーが出てしまいます。(この問題はGitHub上で既に報告されています)

実際にはコンパイルは通りソースコード自体も正しく動作しますが、IDE(IntelliJやVSCode等)でCannot find moduleエラーが出てしまいます。
このエラーを解消するために設定ファイルを追加します。
shims-vue.d.tsファイルをsrcフォルダに追加します(ファイル名は任意で問題なさそうです)。
declare module '*.vue' {
import Vue from 'vue'
export default Vue
}その他の準備(必要に応じて)
Scssやユーザーエージェント使うためのモジュール、フォルダ構成作成のコマンドを置いておきます。
Nuxtのフォルダ構成と整理(srcフォルダ作成)
$ mkdir src
$ mv assets components layouts pages plugins static store middleware src/コンポーネントフォルダ作成
$ cd src/components
$ mkdir atoms molecules organisms
$ cd ../NuxtでScssを使う準備
$ yarn add --dev node-sass sass-loader @nuxtjs/style-resourcesNuxtでユーザーエージェントを扱うモジュール
$ yarn add nuxt-user-agentまとめ
これで最低限エラーも出ずにのNuxt.js TypeScriptの開発をスタートすることができると思います。
あとはTypeScriptの詳細な設定やESLintの設定などありますので自分に合わせて設定してください。